Здесь мы собрали самые удобные сервисы и приложения для идентификации шрифтов. Сохраните эту статью себе в закладки и вы с легкостью сможете узнать название любого шрифта!
Дизайнеры часто сталкиваются с необходимостью узнать, каким шрифтом написан тот или иной текст. Перебор всей имеющейся коллекции шрифтов в поисках совпадения - далеко не самый удобный способ. Кроме того, нужного шрифта может просто не оказаться. Конечно, можно обратиться за помощью на тематические форумы, где другие дизайнеры смогут подсказать название шрифта. Только вот ждать ответа придется неделями. А если ждать некогда? Что же делать тогда?
На самом деле все просто. Воспользуйтесь этими ресурсами и вы сможете узнать название шрифта буквально за пару минут, а может даже быстрее!
Online-сервисы
WhatTheFont
WhatTheFont - объективно лучший сервис для идентификации шрифтов по картинкам. Просто загружаете картинку с примером шрифта, указываете, правильно ли сервис распознал буквы, и жмете на большую зеленую кнопку. Вам выдается несколько наиболее похожих по начертанию шрифтов, среди которых можно найти 100% совпадение. Если определить шрифт все-таки не удалось, то вам предложат задать вопрос на специализированном форуме на этом же сайте. Сервис удобен еще и тем, что найденный шрифт можно сразу же купить.
Для тех, кто ищет шрифты постоянно и в любых условиях, есть мобильное приложение для iPhone и Android. Можно просто сфотографировать шрифт и тут же узнать его название. Очень удобно!
IdentiFont
![]()
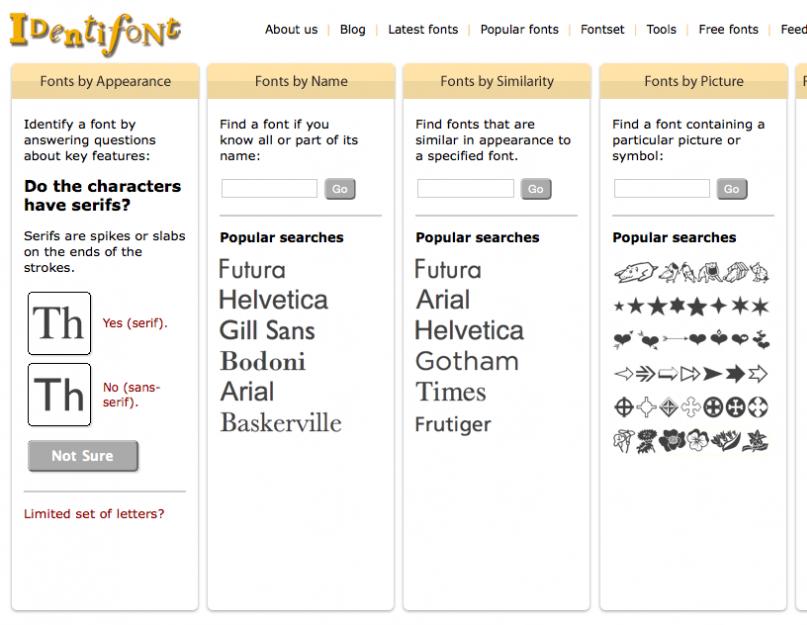
На этом сервисе можно искать шрифт, если у вас нет его изображения, но вы помните, как он выглядит, и сможете указать его характеристики, отвечая на ряд вопросов. Не сказать, что это самый удобный способ, но если другого варианта нет - вполне можно найти то, что нужно! Создатели сервиса предлагают разные варианты поиска шрифтов: по названию (частичному), по шрифтовым семьям, по символам и даже по дизайнерам, которые их разрабатывали.
Whatfontis
![]()
What Font is - онлайн-сервис идентификации шрифта по картинкам. Во многом похож на WhatTheFont, но стоит добавить в закладки, на всякий случай.
Приложения и расширения для браузеров
Помимо вышеперечисленных онлайн-сервисов, существуют их аналоги в виде расширений для браузеров. Их плюс в том, что не нужно каждый раз открывать новую вкладку, чтобы узнать каким шрифтом сделана та или иная надпись на сайте. Достаточно просто активировать расширение.
FontFaceNinja
![]()
Бесспорный лидер на данный момент. FontFaceNinja дает возможность не только узнать название любого шрифта на сайте (не картинки), но и попробовать его написание здесь же на сайте, а также (внимание) скачать понравившийся шрифт! Конечно, авторы предупреждают, что шрифты скачиваются исключительно для ознакомления.
![]()
Помимо красоты и удобства этого расширения есть еще один приятный момент. В FontFaceNinja есть волшебная кнопка (маска), которая скрывает всю рекламу со страницы, позволяя наслаждаться исключительно шрифтами. Скачать расширение можно совершенно бесплатно. Работает с Chrome и Safari.
Whatfont tool
![]()
Расширение для Chrome и Safari, которое поможет узнать названия шрифтов в браузере. Показывает достаточно подробную справочную информацию по интересующему шрифту, включая шрифтовую семью, размер и высоту строки.
Fount
![]()
Отличный плагин для идентификации шрифтов на сайтах. Чтобы все заработало, сайт нужно добавить в закладки и нажать на него. Курсор примет форму крестика и при нажатии на шрифт будет появляться окошко с его названием, размером в пикселах, весом и стилем. Чтобы выключить - нажимаем еще раз. Работает с браузерами Safari, Chrome, Firefox, и IE8+.
Апгрейд личных навыков распознавания шрифтов
Каждому хочется быть крутым дизайнером, который знает не только все существующие шрифты по названиям и семьям, но еще может перечислить разработчиков и рассказать истории создания. Конечно, такие навыки - это бесспорный талант. Но немного улучшить свои знания вполне реально. Вот несколько игр и инструментов, которые помогут вам в этом.
Font Trainer
![]()
Онлайн-игра-тест: устанавливаете параметры и угадываете где какой шрифт. Можно установить как латиницу, так и кириллицу.
The Font Game HD
![]()
Это приложение в буквальном смысле играючи поможет выучить названия и начертания шрифтов. Есть разные режимы игры, интересные задания и статистика ваших достижений. Из минусов стоит отметить, что приложение платное и только в AppStore.
![]()
Простой и красивый тест, о котором мы отдельно писали в блоге. Сможете ли вы определить 10 самых популярных шрифтов? Испытайте себя. Результаты могут оказаться неожиданными!
Напишите нам, если вы знаете еще какие-то удобные сервисы или приложения для идентификации шрифтов. Будем рады вашим комментариям! И поделитесь ссылкой на эту статью с друзьями. Пусть их жизнь тоже станет чуточку проще 🙂
При разработке сайта (или реализации иных цифровых проектов) мы можем встретить в Интернете шрифт, который по своей визуальным качествам приятно отличается от других аналогов. Желание использовать данный шрифт может быть довольно велико, но при этом мы можем не знать, что это за шрифт, и каково его название. В данном материале я постараюсь помочь таким пользователям и помогу узнать шрифт по картинке онлайн, и расскажу какие сетевые сервисы нам в этом помогут.
Узнать шрифт по картинке онлайн – особенности реализации
Для реализации данной задачи можно воспользоваться рядом сетевых ресурсов (преимущественно англоязычных), которые я перечислю ниже. Работа с ними довольно шаблонна: вы переходите на такой онлайн-ресурс, загружаете на него картинку с нужным вам шрифтом (или указываете на такую картинку ссылку в сети), при необходимости отмечаете нужный для распознавания текст. Также некоторые ресурсы могут запросить определение ещё нескольких параметров (к примеру, имеет ли текст утолщения), после чего происходит распознавание нужного шрифта.
После прохождения процедуры распознавания шрифта сайт предложит вам визуально определить, правильно ли распознаны цифры и буквы (при необходимости будет нужно провести самостоятельную корректировку, указав правильный символ). После этого сайт выдаст вам ряд названий схожих визуально шрифтов, а некоторые продвинутые ресурсы предложат скачать понравившийся шрифт к себе на ПК.

Лучшие сервисы для определения шрифта по изображению онлайн
Рассмотрим сетевые сервисы, позволяющие выполнить опознавание шрифта онлайн. При этом учтите, что если вы предъявите данным сервисам картинку с огромным количеством разнообразных символов, да ещё без чётких границ между последними, то сервис может отказаться выполнить распознавание.
Сервис «WhatTheFont» поможет идентифицировать красивый шрифт
Сервис «WhatTheFont» - наверное, один из наиболее популярных англоязычных сервисов идентификации шрифта. Работа с сервисом довольно проста, и не требует от пользователя никаких специальных навыков (включая отсутствие процедуры регистрации).
- Для работы с сервисом перейдите на сайт myfonts.com .
- Нажмите на кнопку «Choose File» (выбрать файл), и выберите на жёстком диске вашего ПК картинку с нужным вам фоном.
- Затем нажмите на кнопку «Continue».

Рабочее окно сервиса «WhatTheFont»
Сервис проведёт процедуру распознавания, и откроет вам экран, на котором вам предстоит определить, верно ли сервис распознал буквы (если нет, введите необходимые коррективы).
После этого нажмите на «Continue», и вы получите результат с предположительным названием нужного вам шрифта. Шрифты, названия которых окрашены синим цветом, вы можете скачать к себе на ПК (некоторые из таких шрифтов могут иметь платный характер).
Сервис «FontSquirrel» распознает буквы алфавита онлайн
Сервис «Font Squirrel» - ещё один англоязычный ресурс для поиска шрифта онлайн. Как и в случае с «WhatTheFont» вы сможете не только возможность распознать нужный нам алфавит, но и сразу скачать его с базы данного ресурса (как бесплатно, так и за деньги).
- Перейдите на сайт fontsquirrel.com , нажмите на кнопку «Upload image» и загрузите картинку с нужным вам шрифтом на ресурс.
- Теперь разместите нужный для распознавания шрифта текст в специальной рамке (размер рамки регулируется, как и регулируется размер текста).
- А затем кликните на кнопку «Matcherate It!».

Рабочее окно сервиса «FontSquirrel»
Сервис откроет список идентичных шрифтов, справа от каждого из которых будет размещена кнопка для его возможного скачивания (и соответствующей ценой при платном характере).
«IdentiFont» сервис для поиска шрифта
Особенностью сервиса «IdentiFont» является возможность определить шрифт по наводящим вопросам, которые сервис вам задаст. При этом сайт использует англоязычный интерфейс, что существенно ограничивает возможности русскоязычного пользователя.
Данный сайт обладает пятью уникальными инструментами:
- «Fonts by Appearance» (идентификация шрифта по внешнему виду);
- «Fonts by Name» (определение шрифта по названию или части названия);
- «Fonts by Similarity» (по схожести);
- «Fonts by Picture» (поиск почерка по картинке);
- «Fonts by Designer/Publisher» (по имени создателя или издателя).
Выбрав один из предложенных пяти инструментов вы сможете опознать нужный шрифт онлайн.

Рабочее окно сервиса «IdentiFont»
Сервис «FONTSPRING»
Данный сервис по своему функционалу похож на уже упомянутый мной «WhatTheFont», позволяя определить шрифт. При этом он имеет ряд специфических особенностей, в частности, на сайте имеется фоторедактор, позволяющий обрабатывать текст для лучшего распознавания шрифта в режиме онлайн. Кроме того, вы можете добавлять характеристики для загружаемой вами картинки для лучшей идентификации шрифта.
- Для работы с ресурсом перейдите на fontspring.com .
- И нажмите на кнопку «Upload Image» для загрузки картинки с нужным шрифтом на ресурс.
- Разместите нужный вам текст с картинки в центре рамки и нажмите на кнопку «Matcherate It!» внизу (процедура de facto идентична вышеописанному ресурсу «FontSquirrel»).
- Вы получите результат со списком найденных совпадений.

Рабочее окно сервиса «FONTSPRING»
Сервис «Fontmassive»
Сервис fontmassive.com предлагает вам обратиться к возможностям «человеческого фактора», и попросить других пользователей помочь вам в идентификации шрифта онлайн. Для работы с ним необходимо перейти на данный ресурс, в специальном окне написать текст с вопросом, нажать на кнопку «Вставить изображение» для загрузки изображения с нужным шрифтом на ресурс, а затем нажать на кнопку «Отправить».

Расширение «WhatFont»
Расширение для браузера Google Chrome (а также для других браузеров на ядре «Chromium») под названием «WhatFont » позволит вам легко выполнить опознавание шрифта онлайн. После установки и активизации приложения в браузере будет достаточно навести курсор на нужный шрифт для идентификации последнего (опознаются как латинские, так и кириллические шрифты).
При этом, по отзывам пользователей, точность определения шрифта не всегда на высоте.

Расширение «WhatFont» в магазине Chrome
Заключение
В данном материале мной были рассмотрены сервисы, которые помогут вам определить красивый шрифт по картинке. В большинстве своём они имеют англоязычный интерфейс, и работают по схожему алгоритму. При этом качество распознавания шрифта на различных online-ресурсах может отличаться, а в конечном результате вы можете получить ссылки на десяток шрифтов со схожим визуальным дизайном.
Здравствуйте.
В офисной работе иногда нужно написать какой-нибудь текст таким же шрифтом, который был использован в документе. Хорошо, если он есть в электронном варианте, а если только в бумажном? Вот иногда и приходится определять шрифт по скану (картинке).
Впрочем, причины узнать шрифт могут быть и другие: вы увидели красивую надпись и хотите создать что-то подобное; вам нужно исправить (подправить) какую-то подпись под картинкой (так, чтобы она не выделялась среди другого текста) и т.д.
В общем, как бы там ни было, в этой статье предложу несколько вариантов как это можно сделать. Сразу отмечу, что если на изображении запечатлен какой-то уникальный шрифт (который нигде ранее не использовался, т.е. дизайнер его создал самостоятельно) - то найти его не удастся (хотя, скорее всего, вы сможете подобрать что-то похожее).
Ладно, ближе к теме...
Дополнение!
Если у вас есть только картинка на бумаге (распечатанный документ), то для начала работы вам необходимо перевести ее в электронную версию (отсканировать). Сделать сейчас это можно с помощью обычного смартфона на Андроид -
Распознавание шрифта на картинке
Вариант 1: с помощью ABBY Fine Reader
Если кто-то не слышал о такой программе как ABBY Fine Reader - то кратко скажу, что она предназначена для распознавания текста с картинок, PDF-файлов, сканов и пр. (т.е. на входе - у вас обычный графический файл; на выходе - программа выдает вам текст, который можно перенести в Word).
Так вот, Fine Reader по умолчанию при распознавании текста не меняет шрифт ! То есть, при процессе распознавании шрифт текста будет выбран тот, который запечатлен у вас на графическом файле (фото, картинке и пр.).
Покажу на примере, как это работает...
1) Установку и запуск программы я опускаю (они стандартны и никаких сложностей возникнуть не должно). Далее нужно нажать по меню "Файл/Открыть PDF или изображение" и указать картинку/фото, на котором находится нужный текст...

2) Распознавание картинки по умолчанию происходит автоматически (примечание : слева отображается исходная картинка - справа результаты распознавания) .
В общем, когда программа закончит свою работу - останется только кликнуть в нужный участок полученного текста, и вы увидите его шрифт. В качестве примера ниже я загрузил скриншот странички своего сайта, Fine Reader выдал шрифт Georgia (правильно!).

Проверить это достаточно просто - перейти в браузер, открыть любую страничку сайта сайт и посмотреть исходный код документа (на скрине ниже показано, как это выглядит в Chrome) .

В качестве еще одного примера взял фото разворота книги "Война и Мир". Используемый шрифт - Times New Roman.

Удобно? Вполне! Я думаю, что этот способ - один из наиболее эффективных (особенно, если речь касается русскоязычного текста).
Примечание: если на распознаваемом фото/картинке будет использоваться редкий шрифт (которого нет в вашей системе) - Fine Reader подберет автоматически наиболее похожий из тех, что есть.
Вариант 2: с помощью онлайн сервисов
Онлайн-сервисы удобны прежде всего тем, что вы сразу же можете приступить к работе (ничего не устанавливая и не настраивая). С другой стороны, их функциональность и эффективность - достаточно низкая (по крайней мере, для работы с ними нужно иметь куда качественнее изображение, чем для того же Fine Reader).
Впрочем, есть и преимущество: они могут определить шрифт даже в том случае, если у вас его нет на ПК. Ниже привожу несколько ссылок:
- (сервис для авто-распознавания шрифта. Обычно всегда рекомендует платные версии шрифтов, в то время как они почти не отличаются от обычных...);
- (аналогичный сервис);
- (аналог предыдущих, правда работает через раз, но все-таки...);
- (богатая коллекция русских шрифтов);
- (И еще одна... Здесь собрано более 1000 разнообразных шрифтов! 😉).
Работа с вышеприведенными сервисами строится либо в ручном варианте (когда вы сами подбираете шрифт, сравнивая его с оригиналом), либо в авто-варианте (когда сервис по схожести подберет вам коллекцию шрифтов).
Рассмотрю работу в одном из сервисов - myfonts.com (он первый в моем мини- списке). После перехода на сайт - вам нужно загрузить изображение и выбрать область текста на нем (см. шаг 1 и 2 на скриншоте ниже).


Отмечу, что англоязычные сервисы не очень хорошо работают с русским текстом (часто вместо конкретного шрифта подбираются какие-то ).
Примечание : также обратите внимание, что платные шрифты (которые вам будут предлагать купить на различных сервисах) часто почти не отличаются от бесплатных, тех, что уже установлены в вашей системе.
На этом пока всё.
Если вы сами выступаете в качестве дизайнера, то наверняка просматриваете все сайты с долей критицизма. Вы всегда оцениваете и осуждаете то, как выполнен дизайн. Одним из важнейших аспектов дизайна является шрифт! Если вам нравится стиль шрифта, то вам наверняка захочется использовать такой же в собственном будущем дизайне. Но для того чтобы сделать его, вам сначала нужно будет узнать, что за шрифт используется на сайте. Ввиду огромного множества доступных в интернете шрифтов, а также учитывая те объемы новых шрифтов, которые появляются каждый день, бывает довольно сложно распознать шрифт , если просто смотреть на него.
Поэтому я подумал, что стоит поработать над подборкой 5 онлайн-инструментов для распознания шрифтов . Эти инструменты должны быть у каждого веб-дизайнера. Уделите каждому из них внимание, и тогда вы сможете определить, какой подходит вам лучше всего!
Мне хотелось бы знать ваше мнение об этих инструментах. Если же я упустил из виду какие-нибудь еще клевые инструменты, пожалуйста, расскажите о них в комментариях.
1. What font is
 Это бесплатный сайт, который дает вам возможность проще всего определить, какой шрифт используется на странице. Когда вы находитесь на сайте, на котором вам понравился тот или иной шрифт, просто сделайте скриншот страницы таким образом, чтобы на изображении был текст. Однако скриншот по размеру не должен превышть 1.8мб, и достаточно, чтобы на нем была всего одна строка текста. Формат изображения должен быть jpeg/jpg, gif или png. Далее скриншот загружается на Identify Fonts, и сайт отображает вам результат. Вы можете установить фильтр на отображение только бесплатных шрифтов, только платных шрифтов, либо и тех и тех.
Это бесплатный сайт, который дает вам возможность проще всего определить, какой шрифт используется на странице. Когда вы находитесь на сайте, на котором вам понравился тот или иной шрифт, просто сделайте скриншот страницы таким образом, чтобы на изображении был текст. Однако скриншот по размеру не должен превышть 1.8мб, и достаточно, чтобы на нем была всего одна строка текста. Формат изображения должен быть jpeg/jpg, gif или png. Далее скриншот загружается на Identify Fonts, и сайт отображает вам результат. Вы можете установить фильтр на отображение только бесплатных шрифтов, только платных шрифтов, либо и тех и тех.
2. Identifont
 Identifont задаст вам несколько простых вопросов для того, чтобы определить, какой шрифт вы ищете. На вопросы невероятно просто ответить, а представляют они нечто вроде «Какой тип хвостика должен быть у Q?». Вам будут предоставлены различные диаграммы, чтобы вы могли выбрать ответ. Если будет предложен только набор символов нужного вам шрифта, то вопросы могут быть конкретно касающиеся символов.
Identifont задаст вам несколько простых вопросов для того, чтобы определить, какой шрифт вы ищете. На вопросы невероятно просто ответить, а представляют они нечто вроде «Какой тип хвостика должен быть у Q?». Вам будут предоставлены различные диаграммы, чтобы вы могли выбрать ответ. Если будет предложен только набор символов нужного вам шрифта, то вопросы могут быть конкретно касающиеся символов.
3. WhatTheFont

WhatTheFont распознает шрифты по тому же принципу что и IdentifyFont. Мы можем загрузить изображение в формате GIF, JPEG, TIFF или BMP, и в нем должно быть не более 25 символов. Так как символы сканируются вебсайтом, нам нужно будет подтвердить правильные символы. Затем сайт анализирует каждый символ и находит шрифт. .
4. Font Trainer

Font Trainer поможет вам просматривать шрифты в различных стилях. Сервис выступает в качестве блиц-опроса для поиска шрифта. Вы можете потренироваться распознавать многие популярные шрифты и исключить необходимость вообще пользоваться такими сервисми. Более того, знание названий многих шрифтов поможет вам впечатлить ваших друзей-дизайнеров. .
5. TypeNavigator

TypeNavigator представляет собой инструмент поиска шрифтов, который позволяет вам использовать множество опций, чтобы найти нужный шрифт. Опции по поиску шрифта чем-то напоминают вопросы, задаваемые в Identifont. С другой стороны, вы можете осуществлять поиск шрифтов по их названиям или по дизайнерам.
Еще 3 дополнительных инструмента вы можете увидеть по ссылке — . Советуем тоже смотреть.
Я уверен, что у любого дизайнера был такой момент, когда он видел где-то какой-то шрифт, который так мог бы пригодится в проекте, но… что за шрифт?.. Ответ на этот вопрос затаился в глубине Вашего сознания, либо в глубине Вашего «незнания» (что разумеется простительно).
В этой статье мы рассмотрим несколько ресурсов, которые могут помочь вам в идентификации понравившегося шрифта.
Конечно, нельзя рассчитывать, что эти источники дадут вам 100 процентную уверенность в том что вы найдете нужный шрифт, но что помогут, так это точно.
Graphic Design Blog полезный ресурс, но может помочь лишь в том случае, если вы знаете имя дизайнера или студию, создавшего шрифт. Список студий и дизайнеров весьма обширный и поиск шрифта в разы упрощается. Но, что делать, если вы видите шрифт в первый раз?
Шаг 2: После загрузки картинки, проверьте, что What The Font правильно определил глифы, и лишь после этого жмите «поиск».
Вкратце, ГЛИФ - это графический образ знака. Один знак может соответствовать нескольким глифам; строчная «а», капительная «а» и альтернативный вариант строчной «а» с росчерком являются одним и тем же знаком, но в то же время это три разных глифа (графемы).
С другой стороны, один глиф также может соответствовать комбинации нескольких знаков, например лигатура «ffi», являясь единой графемой, соответствует последовательности трех знаков: f, f и i. Т.о. для программы проверки орфографии слово suffix будет состоять из 6 знаков, а графический процессор выдаст на экран 4 глифа.
Сначала я загрузил эту картинку:
Отличное сообщество, огромное количество ресурсов, блогов, новостей связных с типографской культурой. Есть даже typography Wiki.